SVG, Scalable Vector Graphics
Allgemeines
- Bild besteht aus definierten Linien und Flächen
- beliebig scalierbar
- gezeichnete Graphiken können Pixel - oder Vektorgraphiken sein
- Vektorgraphiken haben häufig Ebenen, die veränderbar sind
Erstellung
Editieren
HTML
Aufbau
- <?xml ...
- <!DOCTYPE ...
- <svg xmlns= ...
- <!--Inhalt der Datei -->
- </svg>
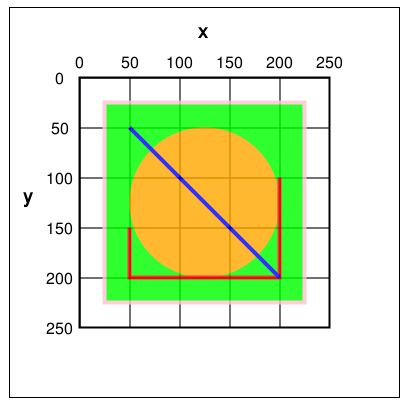
<svg width="391" height="391" viewBox="-70.5 -70.5 391 391" xmlns="http://www.w3.org/2000/svg">
<rect fill="#fff" stroke="#000" x="-70" y="-70" width="390" height="390"/>
<g opacity="0.8">
<rect x="25" y="25" width="200" height="200" fill="green" stroke-width="4" stroke="pink" />
<circle cx="125" cy="125" r="75" fill="orange" />
<polyline points="50,150 50,200 200,200 200,100" stroke="red" stroke-width="4" fill="none" />
<line x1="50" y1="50" x2="200" y2="200" stroke="blue" stroke-width="4" />
</g>
</svg>

<?xml
<!DOCTYPE
<svg
version="1.2"
width="210mm"
height="297mm"
viewBox="0 0 21000 29700"
preserveAspectRatio="xMidYMid"
fill-rule="evenodd"
stroke-width="28.222"
stroke-linejoin="round"
xmlns="http://www.w3.org/2000/svg"
xmlns:ooo="http://xml.openoffice.org/svg/export"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:presentation="http://sun.com/xmlns/staroffice/presentation"
xmlns:smil="http://www.w3.org/2001/SMIL20/"
xmlns:anim="urn:oasis:names:tc:opendocument:xmlns:animation:1.0"
xml:space="preserve"
stroke
rect
x="25"
y="25"
width="200"
height="200"
fill="green" Farbe der Füllung
stroke-width="4" Breite der Umrandung
stroke="pink" /> Farbe der Umrandung
circle
cx="125"
cy="125"
r="75"
fill="orange" />
x1="50"
y1="50"
x2="200"
y2="200"
stroke="blue"
stroke-width="4" />
SMIL
<text transform="translate(220, 0) rotate(-45)">Merkur</text>
<text transform="translate(280, 0) rotate(-45)">Venus</text>
<text transform="translate(340, 0) rotate(-45)">Erde</text>
<text transform="translate(400, 0) rotate(-45)">Mars</text>
</g>

desc
Teil von