zurück
Home |
Java-Script, JS |
Allgemeines |
Skriptsprache, die hauptsächlich in Web-Browsern
eingesetzt wird. Hat mit JAVA nichts zu tun. |
Verwandschaft |
Java |
Java ist eine eigenständige Sprache. Der Quellcode
wird zunächst kompiliert. Man benötigt die Java Runtime Environment (JRE) |
| Java - Script |
JavaScripts wurde von Netscape für die
Erweiterung von HTML entwickelt. Die Scripte werden vom Browser
interpretiert |
| JScript |
JScript wurde von Microsoft für der Internet
Explorer entwickelt. Er benutzt die Windows Script Engine. |
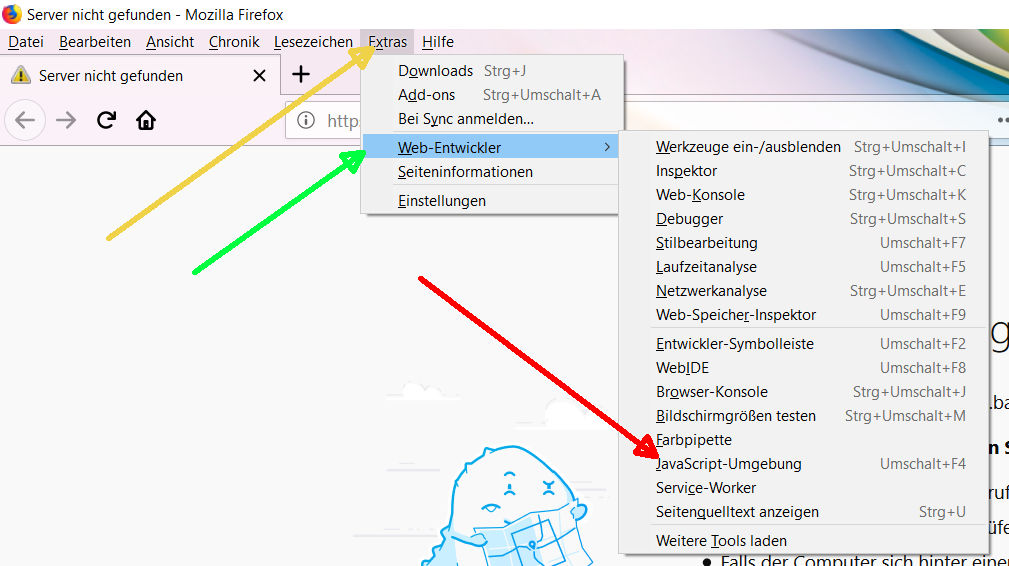
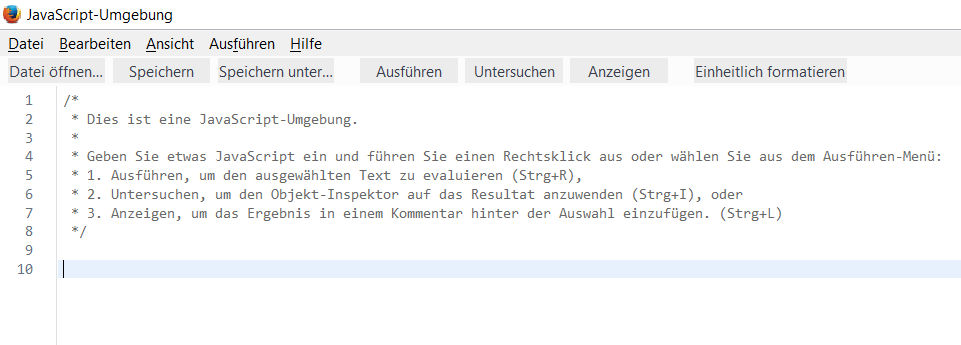
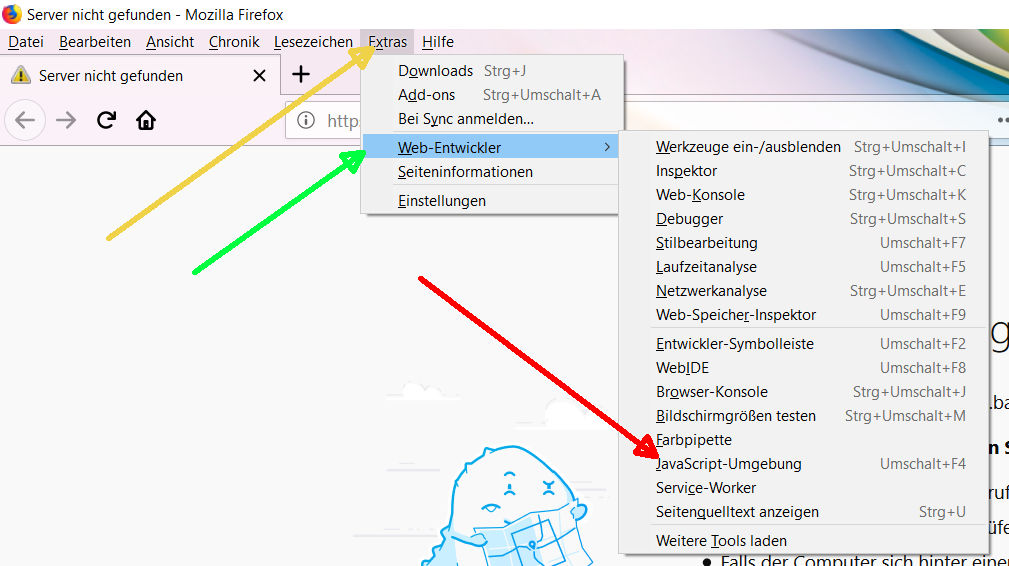
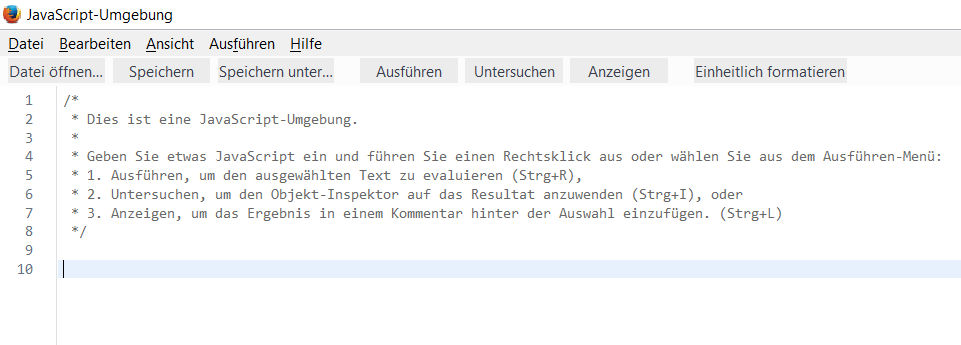
Firefox: Java-Script-Umgebung |
 |
Die JavaScript-Umgebung erlaubt das editieren
und testen der Programme.
 |
Syntax |
Die Quelle wird in die
HTML-Datei eingebettet:
<script type = "text/javascript"> Beginn des Quelltextes
// Java Script Quelle // = Kommentar
</script> Ende des Quelltextes |
Die Quelle wird als Datei
verlinkt:
<script> src = "Quelle.js" type = "text/javascript">
</Script> |
Versionen |
Java, Java - Script, JScript |
ECMA 262 |
Browser |
| Objekte |
Eingebaute Objekte: window, Array, Boolean,
Date, Function, Math, navigator, Number, RegExp, Screen, string |
Sandbox-Prinzip |
JavaScript wird im Browser in einer Sandbox ausgeführt. |
In JavaScript hat man nur Zugriff auf die Objek des Browsers. |
JS kann nicht auf dasDateisystem zugreifen. |
JS kann keine Dateien der Festplattelesen oder schreiben. |
ActiveX |
Kann auf die gesamte Hardware zugreifen. |
Bei entsprechenden Sicherheitseinstellungen kann JS mit hilfe von Cross-Site-Scripting ActiveX nutzen und beispielsweise Bank- oder
Logindaten in anderen parallel geöffnenten Browserfenstern auslesen. |
Browserfunktionen |
JavaScript-fähige Browser können
- JavaScript abschalten
- Schließen des Browserfensters
- Aus- und Einblenden von Symbolleisten
- Ändern der Browserstartseite
- Zugriff auf die Zwischenablage
- das
Auslesen der zuletzt besuchten Webseiten
- Änderung des Textes in der Statusleiste
- Manipulation von Browserfenstern
deaktivieren.
|
Datentyp |
- String: Zeichenketten
- Number: numerische Werte
- Boolean: boolesche Werte
- Function: Funktionen
- Undefined
- Object: reguläre Ausdrücke, Arrays,Wert null
|
typeof |
Ermittlung des Datentyps |
Deklaration |
var eingabe;
eingabe = prompt('Bitte geben Sie Ihren Namen ein!','');
alert('Hallo, ' + eingabe); |
Name = new String("Beispieltext");
// erzeugt eine Variable Name vom Typ String mit dem Anfangswert Beispieltext |
length |
Länge, Eigenschaft von Variable |
variable = new String("Beispieltext");
alert(variable.length); // ergibt 12
|
alert |
die Funktion "alert" gibt den ihr übergebenen Parameter in einem Fenster aus |
Name = new String("Beispieltext");
alert(typeof Name); |
typeof |
var variable = "Beispieltext";
alert(typeof variable); // ergibt "string" (die Funktion "alert" gibt den ihr übergebenen Parameter in einem Fenster aus)
|
Kontrollstrukturen |
- if-else
- Switch
- While
- For
- For ... in
- For Each ... in
|
Geltungsbereich |
Geltungsbereich von Variablen
Variablen sind in JavaScript innerhalb der Funktion sichtbar, in der sie mit var deklariert
wurden.
Außerhalb von Funktionen deklarierte Variablen sind Eigenschaften des
globalen Objekts (window). Funktionen
|
Funktionen |
Funktionen sind in JavaScript vollwertige Objekte.
Sie haben Methoden und Eigenschaften, können erstellt und überschrieben, als
Argumente an Funktionen übergeben und von ihnen erzeugt und zurückgegeben
werden. Im letzteren Fall entsteht eine Closure (auch Funktionsabschluss
genannt), mit der beispielsweise Datenkapselung umgesetzt werden kann: var temp
= function () { var geheimnis = 42; return function () { return geheimnis; }; }
var geheimnisträger = temp(); //geheimnisträger ist die von temp()
zurückgegebene Funktion alert(typeof geheimnis ); // undefined
alert(geheimnisträger()); // 42 Nicht jedes Argument einer Funktion muss beim
Aufruf angegeben werden; für fehlende Argumente wird der Wert undefined gesetzt.
Außerdem kann innerhalb der Funktion auch über das arguments-Objekt auf die
Argumente zugegriffen werden.
Erzeugung Es gibt mehrere Möglichkeiten, in
JavaScript Funktionen zu erzeugen:[12] //
1: Funktionsdeklaration, a ist eine
Funktion mit dem Namen a.
function a (Parameter1, Parameter2, Parameter3) {
anweisungen; return ausdruck; } //
2: Funktionsausdruck ('function expression')
// 2.1: Normalfall, b ist eine anonyme Funktion var b = function (...) {...} //
2.2: benannter Funktionsausdruck ('named function expression') // c ist hier
eine Funktion mit dem Namen d. Außerhalb der // Funktion ist sie mit c
ansprechbar, innerhalb mit c und d. var c = function d (...) {...} // 3:
Function-Konstruktor var e = new Function('arg1', 'arg2', 'return arg1 + arg2');
// 4: 'expression closure' aus JavaScript 1.8, ähnlich dem Lambda-Kalkül //
kommt ohne geschweifte Klammern und return aus, gibt das Ergebnis von Ausdruck
zurück function f (...) ausdruck; Eine funktionale Implementierung des
Euklidischen Algorithmus in der rekursiven Variante sähe so aus:
// einfache Version
function euklid (a, b) { return b ? euklid(b, a%b) : a } // Version, die
beliebig viele Argumente annimmt, // rekursiv, funktional // Ablauf: // (1)
Erzeuge ein Array aus den Argumenten von ggT // (2) Wenn ggT nur (noch) ein
Argument hat, gib dieses zurück, wenn es keines hat, 0 // (3) sonst rufe euklid
mit dem ersten Argument // (4) und dem Ergebnis des Ergebnisses von ggT mit den
Argumenten 2 bis n auf function ggT () { return (function (args) { return
!args[1] ? function () { return args[0] || 0 } // (2) : function () { return
euklid( // (3) args[0], ggT.apply(null, args.slice(1))() // (4) )}
})(Array.prototype.slice.apply(arguments)) // (1) } ggT(4,6); // ergibt eine
Funktion, die 2 zurückgibt // die zurückgegebene Funktion kann auch direkt
ausgeführt werden: ggT()(); // 0 ggT(4)(); // 4 ggT(4,6,8,102,244)(); // 2
Datumsfunktionen:
html
head
title
/tilte
script type="text/javascript"
function getCurrentTime()
{
var now = new Date();
var mySecs = now.getSeconds();
var curHour = now.getHours();
var curMin = now.getMinutes();
var day = now.getDay();
var date = now.getDate();
var year = now.getFullYear();
var month = now.getMonth();
var days = new Array();
days[0] = "Sonntag";
days[1] = "Montag";
days[2] = "Dienstag";
days[3] = "Mittwoch";
days[4] = "Donnerstag";
days[5] = "Freitag";
days[6] = "Samstag";
var suffix = "AM";
if(mySecs < 10)
{
mySecs = "0" + mySecs;
}
if(curMin < 10)
{
curMin = "0" + curMin;
}
if(curHour == 12 && curMin >= 1)
{
suffix = "PM";
}
if(curHour == 24 && curMin >= 1)
{
curHour-= 12;
suffix = "AM";
}
if(curHour > 12)
{
curHour-= 12;
suffix = "PM";
}
document.getElementById('time').innerHTML=(days[day] + ", der " + (month +1) + ". " + date + ". " + year + " und es ist " + curHour + "." + curMin + ":" + mySecs + " " + suffix + " Uhr");
}
/script
/head
body onload="setInterval('getCurrentTime()', 1000);"
div id="time"
/div
/body
/html
|
spezielle Anwendungen |
Rücksprung |
<a href="javascript:history.back(1)" class="li4">
zurück </a>
|
Quellen |
self Html
|
 |